サーティファイの「WEBクリエイター能力認定試験」スタンダード、エキスパートの順に受験し、合格しました。
Webページ作成ソフトの使用が認められているので
「Visual Studio Code」
「Brackets」
等のソフトを使うと効率よく解答できるのでお勧めです。
私は「Visual Studio Code」を使いました。
「VisualStudioCode」の機能の1つに、入力支援があります。
マウスか↓↑キーで選択して Enterを押すと入力できます。
とても便利な機能なのですが、気を付けなければいけないポイントがあります。
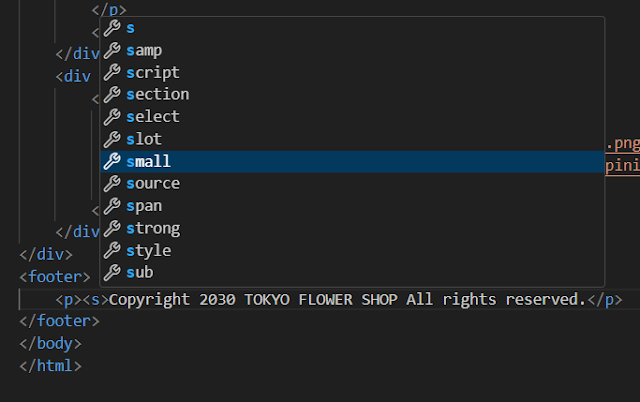
試験問題の中に、「Copyright」の前後に<small></small>を挿入する問題があります。
「<small>」
と入力したいので「<s 」を打つと候補が出てきます。
「small」を選んでEnterを押します。
すると・・・
「Copyright」が消えてしまいました!
代わりに謎の半角スペースが入っています。
これは 思わぬ「落とし穴」でした。
色々試してみると、どうやら 英字の直前に コードを「入力支援」で入力すると この現象が現れるようです。
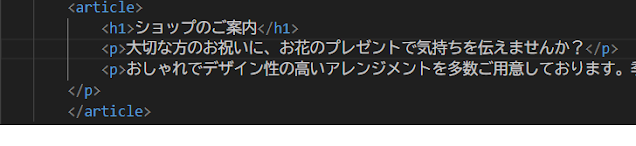
試しに、日本語の前に 同様に入力してみます。
「ショップのご案内」の前に「<small 」を入力してみます。
普通に入力できました。
英字文章の前にコードを「入力支援」で入力する時は、注意が必要です。
では、どうすれば良いか。
対策としては、先に「<>」を入力しておきます。
そして<>の中にコードを入力します。
問題なく「<small>」を入力できました。
<small>以外にも、文章の前に<img>を挿入する場面など多々あるので、同様に注意が必要です。
試験は 初めて見る文章なので、1文ごっそり消えても なかなか気が付きにくいです。
練習問題を解く時に繰り返し練習しておくと、本番もスムーズです。
以上、
WEBクリエイター能力認定試験を受験する方の参考になれば嬉しいです。
・☆・*・☆・*・☆・*・☆・*・☆・*・☆・*・☆・*・☆・*・☆・
【PR】
#WEBクリエイター能力認定試験 #転職 #職業訓練 #職業訓練体験談 #体験談 #在宅ワーク #求職者支援訓練 #資格 #検定 #就職活動 #WEB #WEB資格 #問題集 #WEBクリエイター #テキスト #試験 #試験対策 #VScode